この記事ではこんな疑問を解消します
この記事の内容
- サンプルプログラムの提供
- 徐々に透明になるパーツの作り方
- 徐々に透明になるパーツのプログラムを作る5ステップ
このプログラムを作ることができれば、プレイヤーがパーツにふれてから徐々に透明にし、
- プレイヤーを下に落としたり
- 迷路などで触れると通り抜けられるパーツ
として応用できます
☑ ROBLOXでもっとプログラミングを学ぶにはD-SCHOOLオンライン!コスパ最強

すぐにプログラムを使いたい方はこちらを写してください
local fadingFloor = script.Parent
local isTouched = false
local function fade()
if isTouched == false then
isTouched = true
for count = 1,10 do
fadingFloor.Transparency = count / 10
wait(0.1)
end
fadingFloor.CanCollide = false
wait(3)
fadingFloor.CanCollide = true
fadingFloor.Transparency = 0
isTouched = false
end
end
fadingFloor.Touched:Connect(fade)
徐々に透明になる床を作る5ステップ

- 床のパーツを作る
- パーツにふれたら少しずつ透明になるようにする
- パーツが全て透明になったらパーツを通り抜けるようにする
- 3秒待って、パーツを透明から戻し、通り抜けもできないようにする
- デバウンス制御(初めてふれたとき関数が1回だけ実行)
床のパーツを作る

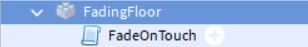
- ブロックのパーツを作り「FadingFloor」と名前を変更
- 「FadingFloor」の横の+をクリックして、「Script」をクリック
- スクリプトの名前を「FadeOnTouch」と変更
パーツにふれたら、徐々に透明になるようにする
ここからは「FadeOnTouch」スクリプトの中身を書いていきます
パーツにふれたら、徐々に透明になるようにするには、
- パーツにふれたときに、fade関数を呼び出す
- fade関数の中で for ループ(繰り返し文)を使う
- 徐々に Transparency パラメタの値を 0.1 、0.2→ 1 にしていく
Transparency パラメタは 1 が消える、0 が見えるでしたね
local fadingFloor = script.Parent
–fade関数の中で徐々に透明にしていく
local function fade()
for count = 1,10 do
fadingFloor.Transparency = count / 10
wait(0.1)
end
end
— パーツにふれたらfade 関数を呼ぶ
fadingFloor.Touched:Connect(fade)
for ループ文(繰り返し)とは

指定した回数、繰り返す文法です
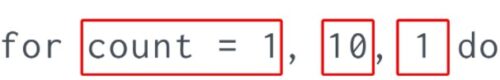
for count = 1 , 10 do
は、1から始まり10回繰り返す for (ループ)文、という意味です
今回一番右の 1 は使いませんので説明を割愛します
パーツが全て透明になったらパーツを通り抜けるようにする
CanCollide、Transparencyパラメタに関しては出たり消えたりするパーツの作り方 で詳しく説明しています
3秒待って、パーツを透明から戻し、通り抜けもできないようにする
fadingFloor.CanCollide = true
fadingFloor.Transparency = 0
CanCollide、Transparencyパラメタに関しては出たり消えたりするパーツの作り方 で詳しく説明しています
デバウンス制御(初めてふれたとき関数が1回だけ実行)
「デバウンス」とは直訳で「跳ね返りを制御する」という意味です
このプログラムではプレイヤーが何度もふれるたびプログラムが実行されます
つまり、ジャンプし続ければずっと床が消えません
プログラムが正しく機能するためにはプレイヤーが床に初めてふれたときに、
fade関数が1回だけ実行される必要があります
ここまででできたプログラムに、以下のプログラムの黄色マーカの部分を足してください
local fadingFloor = script.Parent
local isTouched = false
local function fade()
if isTouched == false then
isTouched = true
for count = 1,10 do
fadingFloor.Transparency = count / 10
print(fadingFloor.Transparency)
wait(0.1)
end
fadingFloor.CanCollide = false
wait(3)
fadingFloor.CanCollide = true
fadingFloor.Transparency = 0
isTouched = false
end
end
fadingFloor.Touched:Connect(fade)
isTouched という変数を新しく作り、false の値を入れます
アバターが触れて fade関数が呼ばれ実行されたら、今の状態が触れた状態か、ふれていない状態かを if 文で確認します
もし isTouched が false だったら、つまりふれていない状態と確認できたら
isTouched 変数に true を入れ、ふれている状態にします
この後、徐々に透明にして通り抜ける処理が終わった後
でふれていない状態に戻して終わりです
これで、徐々に透明になっている間に、何回プレイヤーが床にふれても、一回の処理しか実行されなくなります
ロブロックススタジオ(RobloxStudio)徐々に透明にする:まとめ
5ステップで徐々に透明になる床ができましたね!
- 床のパーツを作る
- パーツにふれたら少しずつ透明になるようにする
- パーツが全て透明になったらパーツを通り抜けるようにする
- 3秒待って、パーツを透明から戻し、通り抜けもできないようにする
- デバウンス制御(初めてふれたとき関数が1回だけ実行)
だんだん複雑になってきましたが、if文(分岐処理)や for文(ループ処理)はプログラミングの基礎です
やりながら感覚をつかんでいきましょう!
☑ ROBLOXでもっとプログラミングを学ぶにはD-SCHOOLオンライン!コスパ最強